Hyperlinks and Tables
Hyperlinks
- What is Hyperlink?
- How to create a Hyperlink?
- What is URL?
- Creating Image hyperlinks
- Anchor Points
- Internal Hyperlinks
- External Hyperlinks
- Hypermedia
What is Hyperlink?
Hyperlinks are an integral part of the World Wide Web
It makes you jump from one location to another within web pages or even websites via references simply called as links or hyperlinks.
- A hyperlink is a reference (an address) to a resource on the web.
- Hyperlinks can point to any resource on the web : an HTML page, an image, a sound file, a movie, or other files, etc..
- When you move the mouse over a link, the mouse arrow will turn into a little hand.
Appearance of Hyperlink -Text
- Appears blue in color
- Hyperlink text is underlined when hovered
- When the mouse cursor is placed over it, the arrow changes to hand and when clicked the pointed resource will open.
An unvisited link is underlined and blue.
A visited link is underlined and purple.
An active link is underlined and red.
Note: The color and appearance of hyperlink can be changed using body tag attributes or thru CSS
A hyperlink can take many forms such as bold text, italic text, drop-down menus, pictures, animations, video, etc..
Hyperlinks are defined with the HTML anchor tag (<a> tag):
<a href="url"> link text </a>
Example
<a href="https://www.w3schools.com">
Visit our website
</a>
URL stands for Uniform Resource Locator.
It is the address or location for access of resources on the Internet. (web pages, images, videos, sound, animation, documents, etc.)
Attributes of <a> tag:
href – It specifies the destination address of the link.
title – It specifies extra information about an element. The information is most often shown as a tooltip text when the mouse moves over the element.
target – It defines where to open the linked document.
Example:
Target Attribute:
The target attribute specifies where to open the linked document.
The target attribute specifies where to open the linked document.
The target attribute can have one of the following values:
_blank - opens the linked document in a new window or tab
_self - opens the linked document in the same window/tab
_parent - opens the linked document in the parent frame
_top - opens the linked document in the full window
framename - opens the linked document in a named frame
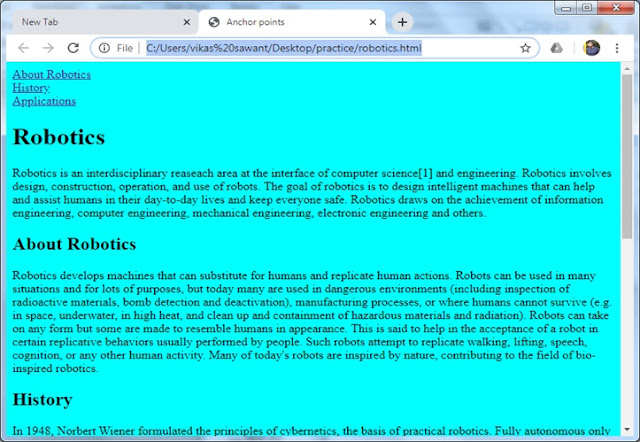
Anchor Points
Anchor points, scroll points or HTML bookmarks as some call them, make it possible to jump from one point on a page to another position on the same page by clicking a link.
Example:
Output:
Internal Links:
Internal links are links that go from one page on a domain to a different page on the same domain.
They are commonly used in main navigation.
They allow users to navigate a website.
They help establish information hierarchy for the given website.
External Links:
External Links are hyperlinks that point at a resource which is on another website other than the domain the link exists on (source).
In simple terms, if you link out to another website, this is considered an external link.
Hypermedia:
Hypermedia is an extension of hypertext that employs multiple forms of media such as text, graphics, audio or video sequences, still or moving graphics, etc.
It extends the capabilities of hypertext systems by creating clickable links within multimedia.
The most common hypermedia type is image links which are often linked to other web pages.
Tables
- Introduction to Tables
- <table>, <tr>, <th> and <td> tags
- Attributes of <table> tag
- <caption> tag
- Attributes of <td>, <th> and <tr> tags
- Using coslpan and rowspan attributes
- Cellpadding and Cellspacing
A table is made up of rows and columns.
<table> tag is used to create a table in HTML.
It is a container tag.
<td> tag is used to specify data within table.
It defines the cells within a row.
<td> element contain all sorts of HTML elements; text, images, lists, other tables, etc.
<th> tag is used to specifies data within table
It is used to define the column headers.
<th> element aligns the cell content to center and displays in the text in bold.
Attributes of <table> tag
align – specifies the alignment of the table in the web page.
bgcolor – specifies the background color for the table.
border – specifies the border width (default value is 0)
width – specifies the width of the table. (Value - pixels or %)
height – specifies the height of the table. (Value - pixels or %)
cellspacing – specifies the space in pixels between cells. (Value – pixels)
<caption> tag
- The <caption> tag defines a table caption.
- The <caption> tag must be inserted immediately after the <table> tag.
- Align Attribute is used to specify the alignment of the <caption> Element.
- It is used to align the caption to the left, right, top and Bottom of a table.
Attributes of <td> & <th> tags
- align – specifies the alignment for the cell content.
- (Values – left, center, right, justify)
- valign – specifies the vertical alignment for the cell content. (Values – top, middle, bottom)
- bgcolor – specifies the background color for the cell.
- width – specifies the width of the cell.
- height – specifies the height of the cell.
Example:
Merging cells
- colspan – Specifies the number of columns a cell should span
- rowspan – Specifies the number of rows a cell should span
Cellpadding and Cellspacing
cellpadding – specifies the space between the cell wall and the cell content. (Value – pixels)
cellspacing – specifies the space in pixels between cells. (Value – pixels)



























No comments:
Post a Comment